#1828 closed task (blessed) (fixed)
Improve Screenshots section
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | Priority: | high | |
| Component: | Plugin Directory | Keywords: | |
| Cc: |
Description
The screenshots section is a work-in-progress. We should improve it by doing a few things:
- Make the section a fixed size (not expandable/collapsable).
- Using a gallery widget, of sorts, to show one main image along with its caption. Captions should not be italicized.
- Show back/forward buttons on the left/right (respectively) to cycle between screenshots.
- Show small previews of all available screenshots beneath the main screenshot.
- Set a fixed max height for screenshots and fit them into this box.
- Add a lightbox so users can click to show the full screenshot.
Some inspiration. See also the attached mockup.
Attachments (1)
Change History (70)
#2
 @
@
9 years ago
Fwiw, I think it's fine if plugins update their screenshots for the changes we make. Long screenshots are not a great user experience, generally speaking. If putting them in a smaller box (and resizing to fit) makes plugin authors update their screenshots, adding more and better descriptions.
#3
 @
@
9 years ago
This is a great enhancement! Currently screenshots are saved when clicked, and that not really a nice UX.
#4
 @
@
9 years ago
IMO we need to determine whether we are moving towards a single-page layout vs. tabbed interface before an effective discussion can take place regarding the screenshots UI.
There's growing feedback in favor of keeping the tabs (https://make.wordpress.org/meta/2016/07/12/plugin-directory-v3-open-beta/#comment-8400). If we do keep tabs, then the need to confine screenshots to fixed-height slider goes away and we can maintain the vertical stacked layout in place today.
#5
 @
@
9 years ago
The main reason flexible aspect ratios are beneficial is that they allow screenshots to focus on specific, relevant parts of a plugin. Many things don't fit nicely into arbitrary aspect ratios, and may be much bigger or smaller than other screenshots, where arbitrary requirements would lead to added whitespace. An example: https://wordpress.org/plugins/featured-audio/screenshots/.
I like the idea of the slider approach, and trying something other than the vertical list, but this particular approach might be more appropriate for theme screenshots.

This ticket was mentioned in Slack in #meta by kevinwhoffman. View the logs.
9 years ago

This ticket was mentioned in Slack in #meta by sam. View the logs.
9 years ago

This ticket was mentioned in Slack in #meta by obenland. View the logs.
9 years ago
#9
 @
@
9 years ago
I agree with @kevinwhoffman and @celloexpressions that the fixed aspect ratio of the slider is simply not ideal for the large majority of existing plugin screenshots. I agree that plugin authors will necessarily have to update their screenshots with virtually any significant change that gets made here, but forcing them to be all the same width/height really isn't useful. Of course there are sliders that account for different heights well but it's still not ideal.
I think a grid gallery (perhaps even masonry) with a lightbox would be much preferred to the slider.
#10
 @
@
9 years ago
I've got to +1 needing to handle flexible cropping ratios of the screenshots.
Nick's example is a great one as to why a lot of screenshots are of odd aspect ratios. Those _do_ provide a better user experience by being focused on the one thing they're showing.
We've at least got to discuss what happens to those types of images in a slider type arrangement.
I don't like it, but if those images get vertically resized to fit int a slider, then I think they need to open into a lightbox at full res that is zoomable... I said I didn't like it, but it's better than downsizing them without any way to see full res.
The alternative I guess would be making the slider the height of the max image height, which again will be a problem on mobile when it might easily exceed the touchscreen height.
#11
 @
@
9 years ago
Fwiw, I think it's fine if plugins update their screenshots for the changes we make. @samuelsidler
Would be nice, but I don't believe - I don't have the facts to prove this - that most of the plugin developers are going to update their screenshots. Maybe finding out how many plugins were not updated in the last six months would give a clue.
A possible counterargument would be that if a plugin is not updated, then it would not get any traction. Some plugins just don't require any updates because they are simple by nature, and it wouldn't be nice to present their page in an unfavorable way because they didn't update their screenshots. It might count for the users.
I think a grid gallery (perhaps even masonry) with a lightbox would be much preferred to the slider. @webdevmattcrom
I see the gallery + masonry option something that might work. Using a grid gallery would make the user click on the image and after the lightbox is opened with the next/prev button they can navigate between the screenshots. This way hiding some screenshots at first (and keeping a link/button to show them all) is not that problematic.
If we do keep tabs, then the need to confine screenshots to fixed-height slider goes away and we can maintain the vertical stacked layout in place today. @kevinwhoffman
As for my preference, I like the simplicity of the vertically stacked layout. Never failed me.
#12
 @
@
9 years ago
A Masonry gallery in combination with a simple lightbox really looks like the most feasable solution, considering that plugin authors do not need to update screenshots of plugins.
#13
 @
@
9 years ago
I think the solution here is a slider that has a set width to fit the column wherein it resides, but can adjust height based on the screenshot/image being viewed. A click through this slider can provide an idea of how it would work: http://soliloquywp.com/demo/instagram-slider-demo/
Of course a lightbox effect would be a necessity to view details and magnify the images.
I don't think we need to show thumbnails of the images, but some sort of indicator (dots/small circles?) to reveal how many images are in the slider is always helpful.
#15
follow-up:
↓ 16
 @
@
9 years ago
@mapk Thanks for putting this together. The mockups and demo really help. I've attempted to break down the pros and cons of a flexible-height slider vs. a vertically stacked layout. As I expressed in the meeting, I still feel that the idea of a slider is one that has been forced because of the move to a one-page layout, not because a slider is an inherently better interface. I've attempted to make that clear in the comparison below without showing too much bias :)
Flexible-Height Slider
Pros:
- Accepts any aspect ratio and displays image at full-width.
- Total height required for all screenshots is much less than vertically stacked alternative.
Cons:
- Controls shift position when aspect ratio changes. Forced to reposition cursor and continue.
- Entire page shifts when aspect ratio changes. This is jarring.
- Caption overlay would significantly obscure screenshots with wide aspect ratios (e.g. https://ps.w.org/jetpack/assets/screenshot-5.png?rev=1279667)
- Caption overlays do not work well with screenshots of UIs because caption text is likely to overlap other text in the UI itself. Text on text is difficult to read.
- Requires user to click through each screenshot one by one to fully grasp what screenshots are available, as opposed to simply scrolling. (Compare the time it takes to click through 5 images of different aspect ratios in a flexible height slider vs. scrolling down a vertical layout).
Vertically Stacked
Pros:
- Accepts any aspect ratio and displays image at full-width.
- No shifting controls. Viewing more screenshots is as simple as scrolling.
- Captions below screenshots do not obscure screenshots and can be more flexible in length.
- Allows user to quickly grasp what screenshots are available by scrolling, as opposed to clicking through each one individually in a slider.
- Naturally responsive, no need to worry about adapting controls to smaller screens.
- Works with touch interfaces by default.
Cons:
- More vertical space required than slider alternative.
- Potential deal-breaker: Not a viable option for a one-page layout; more suitable for tabs.
Conclusion
I feel the vertically stacked layout is superior with the understanding that it is only a viable option within a tabbed interface (or similar) where significant vertical space is available.
#16
in reply to:
↑ 15
 @
@
9 years ago
Replying to kevinwhoffman:
I've attempted to make that clear in the comparison below without showing too much bias :)
Thanks, Kevin! Your input is definitely needed to help us make sure we're making the right design decisions.
Flexible-Height Slider
Cons:
- Controls shift position when aspect ratio changes. Forced to reposition cursor and continue.
This is true, but we can use a floating control (having trouble finding an example), or allowing the user to click anywhere on the far right or far left to navigate forwards and backwards.
- Entire page shifts when aspect ratio changes. This is jarring.
It's really not that jarring if the page remains in the same view without automatically jumping to center the image. It's just shifting the content below the image down further. The sidebar would remain unmoved as well.
- Caption overlay would significantly obscure screenshots with wide aspect ratios (e.g. https://ps.w.org/jetpack/assets/screenshot-5.png?rev=1279667)
- Caption overlays do not work well with screenshots of UIs because caption text is likely to overlap other text in the UI itself. Text on text is difficult to read.
Captions can be worked out better. You bring up good points, but we could easily pull captions out of the image area to solve this.
- Requires user to click through each screenshot one by one to fully grasp what screenshots are available, as opposed to simply scrolling. (Compare the time it takes to click through 5 images of different aspect ratios in a flexible height slider vs. scrolling down a vertical layout).
True. Again, we could solve this by putting the thumbnails back instead of circle navigation. Chances are, the user will want to click the images and jump into a lightbox view anyways to see the screenshots in more detail.
I feel the vertically stacked layout is superior with the understanding that it is only a viable option within a tabbed interface (or similar) where significant vertical space is available.
While I agree with some of your issues, many of them can be resolved with a few minor changes in the mockups.
Another CON for the VERTICALLY STACKED view is that having several screenshots in a bunch of different sizes all stacked together can appear to be cluttered giving the user more of an unprofessional opinion regarding the plugin itself. It's also a bit overwhelming to look at.
#17
 @
@
9 years ago
Why not use the flexslider for this?
http://flexslider.woothemes.com/thumbnail-controlnav.html
It can handle images with different heights through the smoothHeight property.
A very big +1 on the lightbox btw, this would be great for UX.
#18
 @
@
9 years ago
I agree with @kevinwhoffman, if we allow hight to be flexible the entire side of an image should be clickable to navigate images. One of my biggest pet peeve with sliders like that is having a moving target when going through a gallery.
#19
follow-up:
↓ 20
 @
@
9 years ago
@mapk What do you think of using Jetpack's carousel for a lightbox?
#20
in reply to:
↑ 19
;
follow-ups:
↓ 21
↓ 22
 @
@
9 years ago
Replying to obenland:
@mapk What do you think of using Jetpack's carousel for a lightbox?
I think Jetpack's lightbox would work great. It doesn't look like the lightbox works with the 'slideshow' (carousel) style layout though. But the lightbox does work with the mosaic tiles style which is kind of what @webdevmattcrom suggested above. If there are a lot of screenshots this could push the content down quite a distance though.
I just remembered... I don't think Jetpack's slideshow allows for various vertical heights in the carousel, so we end up with black or white space around each one as well. I prefer the expanding height possibility b/c I think it looks better personally.
#21
in reply to:
↑ 20
 @
@
9 years ago
Replying to mapk:
If there are a lot of screenshots this could push the content down quite a distance though.
Yes, but I suggested the mosaic tiles only in the context of Screenshots being tabs below the main description. I don't think it would make sense if there was content below the screenshots.
I think the layout should be the following:
- DESCRIPTION (full, no readmore links)
- TABS
- Reviews
- Screenshots (mosaic grid with responsive lightbox)
- FAQs (accordion style)
- SIDEBAR
- All as-is except adding a link to the Changelog directly below the Support section.
(scuttles off to create a new mock-up screenshot for this concept)
#22
in reply to:
↑ 20
;
follow-up:
↓ 23
 @
@
9 years ago
Replying to mapk:
If there are a lot of screenshots this could push the content down quite a distance though.
It could, but I think plugins with more than nine screenshots are an extreme edge case.
I actually like the idea of a mosaic, similar to Jetpack's square tiled gallery
#23
in reply to:
↑ 22
 @
@
9 years ago
Replying to obenland:
It could, but I think plugins with more than nine screenshots are an extreme edge case.
If that's the case, then we're probably golden.
I actually like the idea of a mosaic, similar to Jetpack's square tiled gallery
I prefer the mosaic over the square tiled gallery because the mosaic doesn't crop any images in the gallery, whereas the square tiled gallery crops them _visually_ in the gallery, but shows the full image in the lightbox.
#24
follow-up:
↓ 25
 @
@
9 years ago
A mosaic gallery implies at least two columns of images, in which case we would be cutting down the max-width of an image by 50% or more. This would make many screenshots useless until expanded in a lightbox. While a lightbox can be useful for further investigation, it shouldn't be a starting point out of necessity.
With the vertically stacked format in the existing repo, I rarely have to click an image to glean the info I need from it. However in a multi-column gallery, you are basically requiring an extra click to make any use of it. While I'm not a fan of the slider, at least it allows the images to display at max-width.
Remember we're dealing with screenshots of detailed UIs, not photographs. What works with one does not necessarily translate to the other.
#25
in reply to:
↑ 24
;
follow-up:
↓ 26
 @
@
9 years ago
Replying to kevinwhoffman:
Remember we're dealing with screenshots of detailed UIs, not photographs. What works with one does not necessarily translate to the other.
No, honestly, I think "detailed UIs" are the exception, not the norm. Most plugin developers who take time on their screenshots make sure to focus on a certain area of the screen, and even enlarge that area for best visibility.
And as @samuelsidler has mentioned, it's likely that plugin authors will have to adapt their screenshots a bit no matter what change is made.
Lastly, with a justified Grid mosaic, some images are full-width automatically. I think the mosaic gets the best of all worlds. Wide enough images when it matters, symmetry in design, on-page ability to see the full details if necessary.
#26
in reply to:
↑ 25
 @
@
9 years ago
Replying to webdevmattcrom:
No, honestly, I think "detailed UIs" are the exception, not the norm. Most plugin developers who take time on their screenshots make sure to focus on a certain area of the screen, and even enlarge that area for best visibility.
Click through the plugins on the front page of https://wordpress.org/plugins-wp/. Every one of them that has screenshots includes images of detailed UIs. Now scale them down to 50% and the majority of them become unreadable.
I think the mosaic gets the best of all worlds. Wide enough images when it matters, symmetry in design, on-page ability to see the full details if necessary.
We need an example here. There are many different interpretations of mosaic/masonry galleries. The type I am thinking of is Jetpack Tiled Galleries or Flickr. Again, these are great when you fill them with beautiful photographs, but not so much with largely white/gray interfaces. After clicking through a few dozen of the most popular plugins, white/gray interfaces are what I see most often.
some images are full-width automatically.
Are you suggesting that the developer would have control over the layout of individual tiles within the mosaic/masonry gallery? I'm not sure I'd want the gallery auto-determining which image is full-width.
#27
follow-ups:
↓ 32
↓ 36
 @
@
9 years ago
I love mosaic image layouts for photographs, but before considering them for screenshots consider how most plugin authors organize their screenshots and how they're used. I think most add screenshots in a specific order and in the order they're intended to be reviewed in.
Mosaic layouts are pretty and they're great for things like Pinterest/Flickr where the goal is to encourage users to randomly pick a photo to enlarge. They're not well suited to ordered images or non-photographic images (ie. screenshots).
Hence as much as I like them for photos, I don't think they'd work well for plugin screenshots.

This ticket was mentioned in Slack in #meta by obenland. View the logs.
9 years ago
#32
in reply to:
↑ 27
;
follow-ups:
↓ 33
↓ 34
 @
@
9 years ago
Replying to jb510:
I think most add screenshots in a specific order and in the order they're intended to be reviewed in.
I didn't think of this. Great point here! This observation would rule out mosaic tiles as an option. Does everyone agree this is a valid point?
#33
in reply to:
↑ 32
 @
@
9 years ago
Replying to mapk:
Replying to jb510:
I think most add screenshots in a specific order and in the order they're intended to be reviewed in.
I didn't think of this. Great point here! This observation would rule out mosaic tiles as an option. Does everyone agree this is a valid point?
Order is important occasionally. And it would not be fun if you knew as a plugin author that you couldn't order your screenshots of your new plugin the way you wanted.
But part of the lightbox effect would be to provide screenshot navigation as well. So I don't think this automatically excludes the mosaic, but a grid might be even better than a mosaic if order is of primary importance.
#34
in reply to:
↑ 32
 @
@
9 years ago
Replying to mapk:
Replying to jb510:
I think most add screenshots in a specific order and in the order they're intended to be reviewed in.
I didn't think of this. Great point here! This observation would rule out mosaic tiles as an option. Does everyone agree this is a valid point?
Screenshots are always ordered by their filename screenshot-1.png to screenshot-n.png, so the order always stays the same. It's important so that captions provided in readme.txt match up.
In a mosaic gallery screenshots would be weighted differently through different sizes though.

This ticket was mentioned in Slack in #design by hugobaeta. View the logs.
9 years ago
#36
in reply to:
↑ 27
 @
@
9 years ago
Replying to jb510:
I love mosaic image layouts for photographs, but before considering them for screenshots consider how most plugin authors organize their screenshots and how they're used. I think most add screenshots in a specific order and in the order they're intended to be reviewed in.
Exactly. Lightbox with proper proportion in order would often tell a useful story via screenshots. The majority screenshots of plugins are vertical in my experience (most options pages are vertical) so cutting them off at the mid-riff won't help at all.
A mosaic in most cases would serve only to confuse.
It feels like our plugin directory - a work tool if there ever was one - is made less useful by turning it into a junior web designers portfolio piece. Remember: great design follows function. Not the inverse.
I've always felt we are building for a future measured in years, not for a single fall fashion season. If we were to prettify our collective WordPress project but in so doing make it less useful and usable, we all lose. Contributors, plugin developers and users.
#37
 @
@
9 years ago
I just read through the Slack discussion of this ticket from the last design meeting. Several of the same concerns mentioned earlier in this thread were echoed in that discussion. I know @mapk was there but I'm posting a summary as I think this is valuable feedback from a design perspective:
- "it seems counter-productive to use photography on the mockups you have there - the content of those screenshots are most likely to be pieces of wp-admin UI, not photography. It will be helpful to see mockups with more context appropriate content" -@hugobaeta
- @hugobaeta stressed the importance of figuring out how captions would be handled in a slideshow.
- @FolioVision voiced concerns about a service-dependent plugin like Jetpack being relied on for .org
- @hugobaeta described the current screenshots tab as a "story" in which the plugin author is walking the visitor through the UI in order. This "story" gets disrupted in a mosaic layout.
- @melchoyce described the current screenshots tab as an "ordered stream" that she uses as a form of documentation.
- "In a way I understand why this went in a single page view direction, but at the same time it now feels we’re trying to cram everything in there - it’s important to understand how these things are really getting used" -@hugobaeta
- @FolioVision voiced concerns about feedback being ignored regarding the move away from tabs.
- "Maybe some tabs do need to be maintained" -@hugobaeta
- "My suggestion: step back and sketch out a lot of different ideas." -@melchoyce
#38
follow-up:
↓ 40
 @
@
9 years ago
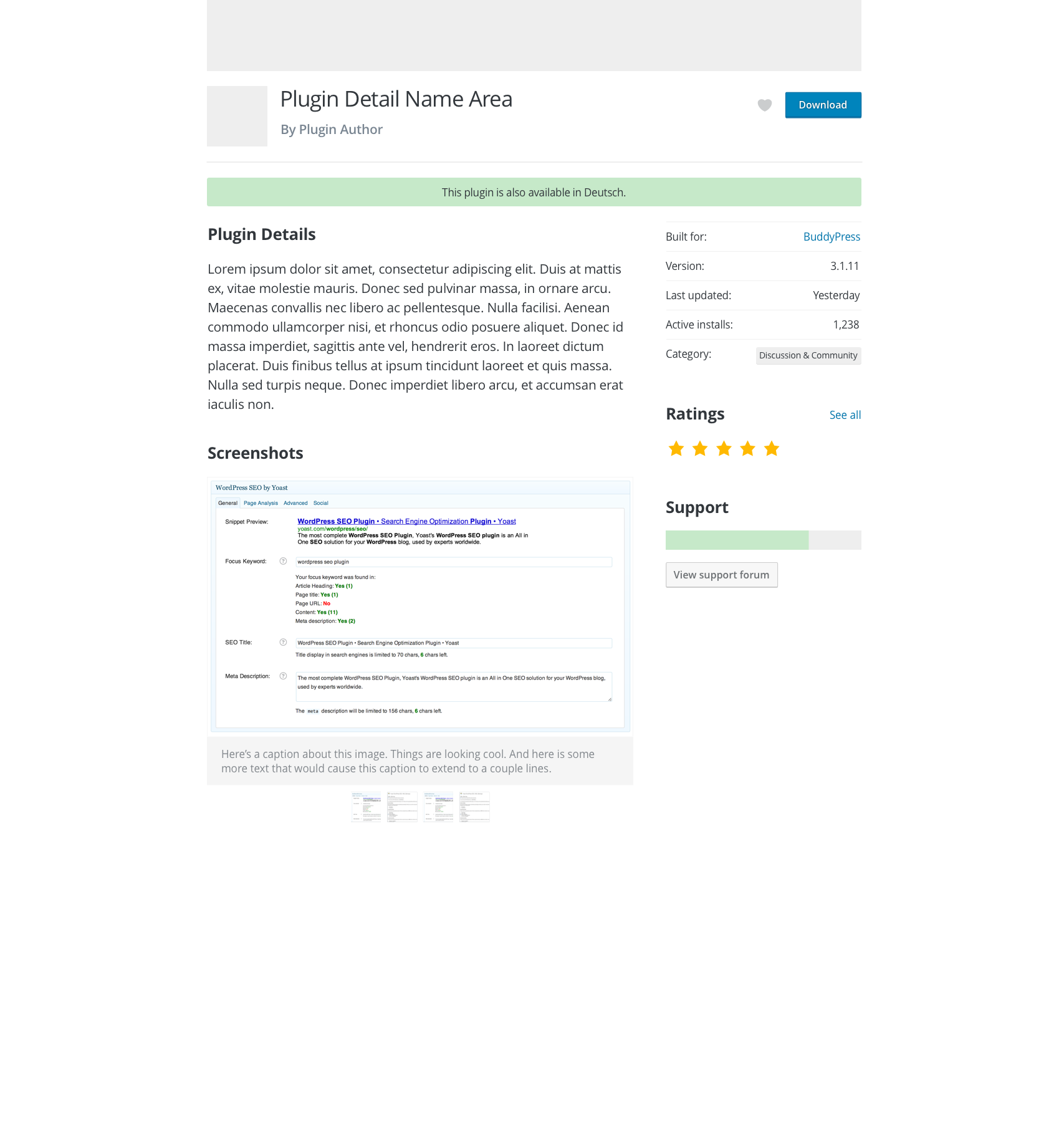
I want to explore every possible solution within a single page view, so please review the mockups below.
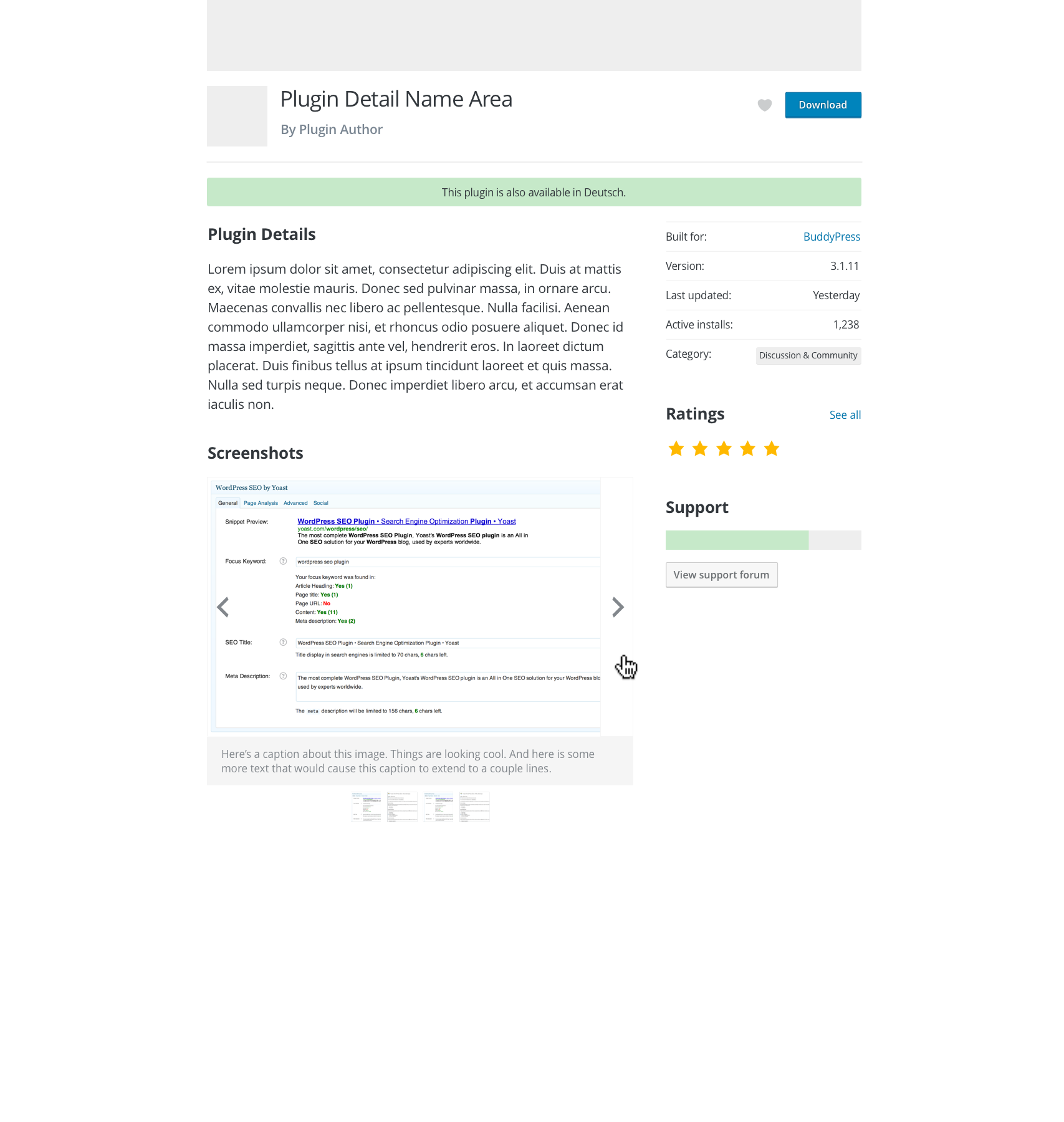
- Using actual screenshots of UI instead of photos.
- Moved captions below screenshots.
- Added thumbnails (instead of circles) back to slider navigation below captions.
- Left and Right arrows don't appear until hover, but the 'next' and 'previous' arrows can be clicked from anywhere on the right or left side of the screenshot so the user's cursor doesn't need to be directly above arrow.
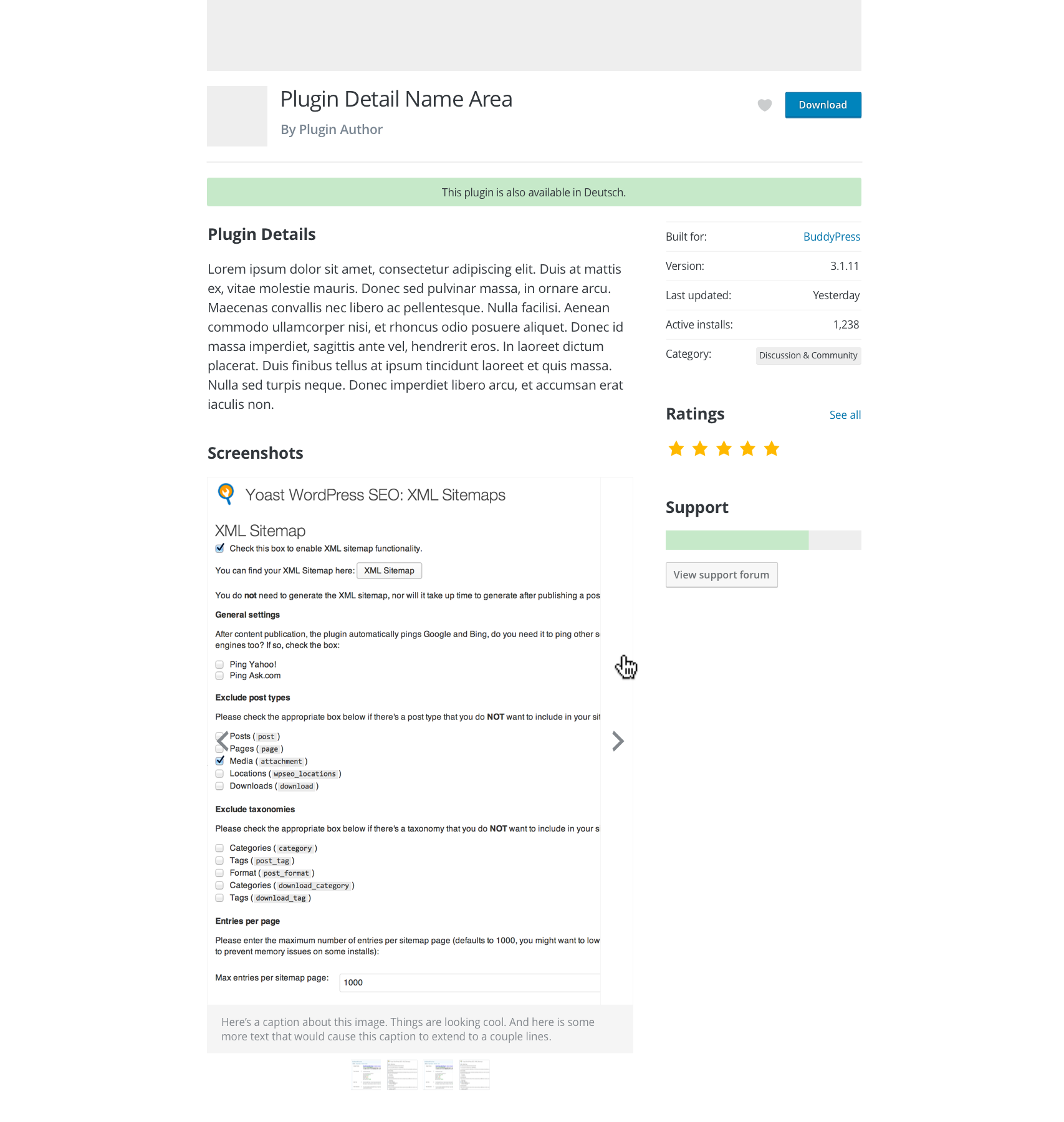
- Screenshots are full width and full height (height adjusts dynamically).
- Screenshots can still tell a step-by-step story to the user.
- We could also include max-height or min-height as well to keep the slider from getting too long or too short.
- Mobile versions should work similarly to any other responsive slider.
- At this point, if people think a larger lightbox feature would still be useful, we can allow the user to click the screenshot itself to open a lightbox which can provide 'next' and 'previous' navigation, but offer larger views of screenshots.
Screenshot view without cursor interaction.

Screenshot view with cursor hovered over right side of screenshot.

Screenshot view of next larger slide with cursor in same place and still able to navigate.

I believe I've addressed most of the major concerns for a single page view that includes screenshots with this solution. There are still some obvious concerns though.
CONS
- Content below the screenshots will still adjust based on larger or smaller screenshots in the slider. How important is this one? The top and sidebar wouldn't jump at all so it really wouldn't cause a jarring affect, but there would be visible movement on the page.
- If the user's cursor is hovered over the lower part of the 'next' button and the next screenshot is shorter, the cursor may no longer be hovered over the 'next' nav item.
I'd love to hear your thoughts!
#39
 @
@
9 years ago
The latest screenshots look a lot better and I think do a great job of showing what a screenshot slider would really look like. Nice work mapk!
I do still feel there is an important UX problem with a slider for these that continues to keep me in the "don't put screenshots in a slider" camp though:
The thumbnails of screenshots are too small to be useful indicators of what they contain, When I go here: https://wordpress.org/plugins/wordpress-seo/screenshots/ I can quickly scoll through the screenshots and understand what each on is showing quickly. That's fast and easy on both mobile and desktop. With a slideshow that doesn't happen, I _have_ to click/arrow through each one to have any idea what it's showing.
I do think this is better than previous mockups, but personally I'm still 100% in favor of at least a couple tabs with screenshots in their own tab. The only change I really want to see from the existing design is for screenshots that open into a lightbox gallery (qith zooming) that could be paged through.
#40
in reply to:
↑ 38
;
follow-ups:
↓ 41
↓ 43
 @
@
9 years ago
I agree with @jb510. @mapk has done an impressive job addressing most of the feedback, so let me first say thanks for the hard work and being open to changes. You've addressed almost every point of concern within the bounds of a flexible-height slider. The question still remains whether a flexible-height slider is a better format than a vertical stack of screenshots where none of these issues are a concern and the interface is drastically simpler and more intuitive.
I want to explore every possible solution within a single page view, so please review the mockups below.
This, to me, is the crux of the problem. It appears we are not seeking the best way to present variable-height screenshots with captions. Rather we are seeking the best way to do so within the self-imposed limitations of a one-page layout. Despite overwhelming community feedback, concerns from the design team, and concerns expressed in this ticket, we continue down this path.
I understand this was the task assigned at last week's meeting, and again I appreciate @mapk's work. It's a step forward for this slider approach, but I remain unconvinced that it's a step in the right direction.
#41
in reply to:
↑ 40
;
follow-up:
↓ 42
 @
@
9 years ago
This, to me, is the crux of the problem. It appears we are not seeking the best way to present variable-height screenshots with captions. Rather we are seeking the best way to do so within the self-imposed limitations of a one-page layout. Despite overwhelming community feedback, concerns from the design team, and concerns expressed in this ticket, we continue down this path.
This goes a bit beyond the topic here (and this discussion should move elsewhere), but it's important to keep in mind a few things as we continue to work on the plugin directory.
First, we're building the site for users, not developers. Certainly some of our users are developers, but not the vast majority. One of the WordPress core philosophies is building first for the 80%, not the 20%, and that applies in this case as well.
Second, almost all of the "overwhelming community feedback" we've received so far is from plugin authors who are (typically) developers. It's all great feedback and we're obviously listening closely. But it's not necessarily representative of the users who visit the plugin directory regularly. We'll certainly run user tests before launching, and we can probably run a more obvious beta, with a link from the current directory to the new one. But the directory isn't yet ready for that.
Third, this "self-imposted limitation" as you call it is not arbitrary. Rather, it's the result of research and in-person discussion with a number of designers. Will it be the final design? I dunno. But since we haven't tested it with real users (see the paragraph above), it's hard to say right now.
I think pursuing this direction is worthy for a number of reasons, which aren't really worth rehashing here. First and foremost though, until we build out a product that can run through user tests, we won't know if it's the right direction.
#42
in reply to:
↑ 41
;
follow-up:
↓ 45
 @
@
9 years ago
Replying to samuelsidler:
This goes a bit beyond the topic here (and this discussion should move elsewhere), but it's important to keep in mind a few things as we continue to work on the plugin directory.
First, we're building the site for users, not developers. Certainly some of our users are developers, but not the vast majority. One of the WordPress core philosophies is building first for the 80%, not the 20%, and that applies in this case as well.
Second, almost all of the "overwhelming community feedback" we've received so far is from plugin authors who are (typically) developers. It's all great feedback and we're obviously listening closely. But it's not necessarily representative of the users who visit the plugin directory regularly. We'll certainly run user tests before launching, and we can probably run a more obvious beta, with a link from the current directory to the new one. But the directory isn't yet ready for that.
I've heard this tired horse get trotted out a lot over the years. Sometimes it's valid, often not, but here it seems more like a red herring than usual, especially considering the people advocating for these changes are also _all developers_. However, none of the developers giving feedback here (or advocating) are doing so from the standpoint of being developers.
The comments being made here not by authors about how their plugins appear, it's about how they as users go about finding plugins. We (the collective users of the repo providing feedback here) have a lot of experience in finding plugins both for ourselves as well as helping our friends and clients find plugins for themselves. Certianly, the feedback is from a group of relatively advanced users, but none of it is "developer" feedback.
Thank you for the reminder to look at the awesome compilation of web stores that mpak put together. I'm reminded though that most of those are marketplaces selling things (CodeCanyon, Steam, MacStore, etc.), which is rather different from the few that are giving away Free/Open Source resources (Sketch, Atom, NPM, Chrome). The stores that are selling things are universally bad examples IMHO.
The plugin directory is not a marketplace and shouldn't aim to emulate one where plugins try to out market one another for downloads. The author's getting sales/downloads isn't the goal, the goal is USERS finding the right plugin for their need.
The unifying thing about the non-marketplaces is that they _keep it simple_. They don't have huge flashy banners, they don't invite these monstrous sales pages like CodeCanyon: https://cloudup.com/iYl6YCCfdit/f God help use if the plugin directory starts to look like that.
The free/open source directories don't have long verbose descriptions... if the items there need more info, they link off to their own site and documentation.
On topic for this thread (it's a miracle) - The only one non-marketplace directory showing screenshots of how something installed actually looks is Atom, which puts them all on the same page without a slider: https://cloudup.com/iTFtiC5O4Y9/f Atom pretty much gives authors free reign to build there 1 page however they want, a more complicated example: https://atom.io/packages/atom-beautify
#43
in reply to:
↑ 40
 @
@
9 years ago
Replying to kevinwhoffman:
@mapk has done an impressive job addressing most of the feedback, so let me first say thanks for the hard work and being open to changes.
Thank you.
I want to explore every possible solution within a single page view, so please review the mockups below.
This, to me, is the crux of the problem. It appears we are not seeking the best way to present variable-height screenshots with captions. Rather we are seeking the best way to do so within the self-imposed limitations of a one-page layout.
I think it's important to note that limitations are not bad. Read this for more insight. We're exploring the best way within specific limitations, yes, but these explorations should happen nevertheless. If we can't find a solution that achieves what we're trying to achieve (better UX experience, clearly organized content and hierarchy, visual declutter and friendlier usability, etc.) then we're doing it wrong. :)
I understand this was the task assigned at last week's meeting, and again I appreciate @mapk's work. It's a step forward for this slider approach, but I remain unconvinced that it's a step in the right direction.
This is good feedback, thanks! @jb510 has also given some great feedback to consider on this last round of mockups. The comments about this not being a marketplace are surprising, but also well thought out, causing me to reconsider some of the other design choices made (ie. display banner). I really appreciate these challenges!

This ticket was mentioned in Slack in #meta by obenland. View the logs.
9 years ago
#45
in reply to:
↑ 42
 @
@
9 years ago
Replying to jb510:
I've heard this tired horse get trotted out a lot over the years. Sometimes it's valid, often not, but here it seems more like a red herring than usual, especially considering the people advocating for these changes are also _all developers_. However, none of the developers giving feedback here (or advocating) are doing so from the standpoint of being developers.
The comments being made here not by authors about how their plugins appear, it's about how they as users go about finding plugins. We (the collective users of the repo providing feedback here) have a lot of experience in finding plugins both for ourselves as well as helping our friends and clients find plugins for themselves. Certainly, the feedback is from a group of relatively advanced users, but none of it is "developer" feedback.
Very well said jb.
Samuel, like jb, I feel like we're hearing a broken record about the broken plugin directory which doesn't serve users. The plugin directory is a tremendous success. It doesn't give users trouble. It only needs some slight design tweaks. A better implementation and presentation of search filters would do no harm. There is no reason to perform open heart surgery and cut its out heart out. The free and relatively democratic plugin directory is one of WordPress's great success stories.
Like the EU's unpopular Lisbon Treaty are we just supposed to keep voting until we say yes? I'm not sure we'll go along with it. It would be great if you, Konstantin and Matt Mullenweg would start listening to us, the people who have built WordPress over the last ten or twelve years. In particular, it seems strange to hear from you what WordPress users want. While those at whom you lecture built the most popular CMS in the world, you were working on Camino (great browser, btw - pity it's no longer with us).
The ramifications of the Lisbon Treaty planted the seeds of the EU's potential self-destruction. It would be a pity if this plugin directory makeover into an insiders only, hidden and rigged search, advertising style sham did the same thing to WordPress's user and developer community. When you lose the developers, you'll lose WordPress.
Users buy whatever they are told by the experts they know. Those experts have been recommending WordPress and building WordPress because we believe in free software and a level playing field.
There are very serious issues with where the plugin directory is going. Slapping a new paint job on the plugin directory won't fix those problems. In short, a world of endless freemium and serviceware and crippleware is not what the active WordPress community want to build. The plugin directory is very far off mission right now, at risk of become primarily a promotional vehicle for businesses of very dubious ethics (no names this time). Let's fix those issues first, set some ethical standards, put the emphasis back on true freeware plugins (paid support options or not: support was explicitly excluded from the free clause of GNU).
Privatizing plugin search to promote the businesses of our employers and his close buddies and partners would be a mistake of Marie-Antoinette proportions.

This ticket was mentioned in Slack in #meta by obenland. View the logs.
8 years ago
#49
follow-up:
↓ 50
 @
@
8 years ago
Regarding the new screenshot slider, just a couple nitpicks:
1) Would be great if the transition between images could be smoothed out either via CSS transitions or animate.js
2) Would prefer the thumbnails to be at the top so that navigating between images is always in the same place regardless of the height of the image
3) Would prefer the arrows to be outside the image completely. It'll be pretty random what those arrows cover up per image.
4) Still think a lightbox on click would be really beneficial since even at this full-width size some screenshots are going to have a lot more detail which might get overlooked at this size.
Other than that, it's a GREAT improvement over the current state of screenshots. Thanks!
#50
in reply to:
↑ 49
 @
@
8 years ago
Replying to webdevmattcrom:
2) Would prefer the thumbnails to be at the top so that navigating between images is always in the same place regardless of the height of the image
Great idea and particularly true if image height bounces up and down.
3) Would prefer the arrows to be outside the image completely. It'll be pretty random what those arrows cover up per image.
+1. Too likely on a screenshot they'll cover up important text.
4) Still think a lightbox on click would be really beneficial since even at this full-width size some screenshots are going to have a lot more detail which might get overlooked at this size.
+1. I think a lightbox on click would solve _all_ the problem and obviate the need for the slider all together. I'd rather see "thumbnails and a lightbox" than "thumbnails, _a slider_, and a lightbox". While I think the slider has gotten much better, I still think it's not the best solution.
#51
 @
@
8 years ago
Thanks @obenland for your work in creating the prototype. Now we can get a more definitive answer as to whether this user experience with the slider is better than the existing vertical stack . After testing many plugin pages with the new slider, I am confident it is not better due in large part to the complexity of handling variable-height screenshots. I find myself constantly scrolling up and down to navigate the slider and view all portions of screenshots. I also worry that the suggested improvements will actually introduce new obstacles.
2) Would prefer the thumbnails to be at the top so that navigating between images is always in the same place regardless of the height of the image.
While this would keep the thumbnails in a static position on the page, it would move the UI even farther away from conventional expectations. Separating contextual elements like thumbnails and captions at opposite ends of the slider seems counterproductive and would only increase the amount of up-down scrolling required to use all aspects of the slider.
I'd also note the thumbnails are not aesthetically pleasing. This is not by any fault of the design, but rather the nature of the images (which has been covered before). Thumbnails are often jumbled blocks of text of varying aspect ratios. They could be cleaned up a bit by hard cropping to a consistent size, but overall they feel sloppy. I would not want that strip of thumbnails being the first visual impression of my plugin.
4) Still think a lightbox on click would be really beneficial since even at this full-width size some screenshots are going to have a lot more detail which might get overlooked at this size.
I agree, but like @jb510 I don't think the merits of a lightbox are dependent upon the presence of a slider.
At this point I feel we should take a step back and be honest with ourselves. Is this screenshot experience better than what we have now? After giving it a solid chance, I feel strongly it is not. I'd love to say that we can improve it to the point where it is better, but short of having all authors reformat their screenshots to a consistent size, I don't see a path forward where a slider results in a better experience than the vertical stack.
#52
 @
@
8 years ago
Next steps:
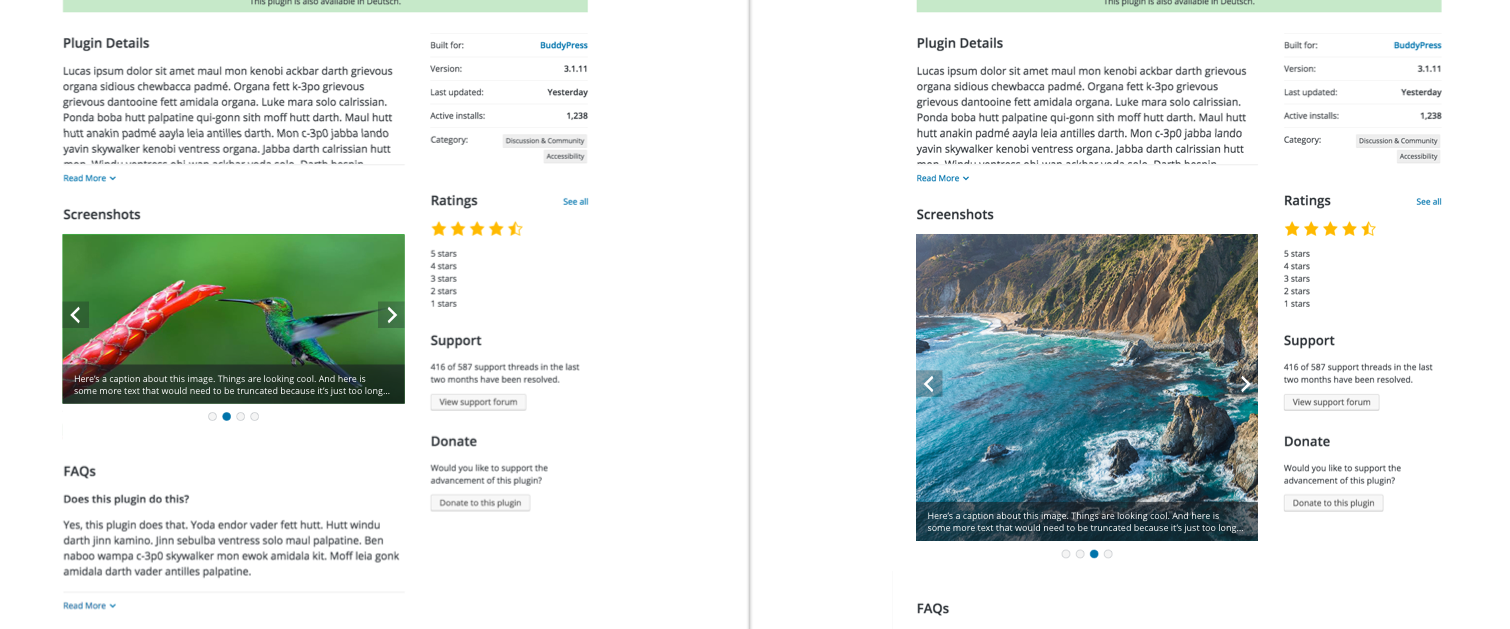
- The height change should animate in a slide fashion rather than jumping between various heights when navigating. I realize this means we should get rid of the right to left slide effect in transition of slides and maybe replace it with a fade-in instead. I hope this makes sense.
- Arrow navigation should only be visible on hover. This way the arrows can disappear allowing the whole screenshot to be viewable.
- Caption font-size should drop down on the modular scale to ms(-2) and please remove the italics.
- Thumbnails should be same size square images. This means cropping out portions of the actual screenshot which is fine. They are only there to give an idea of what the slide actually contains.
- We should probably add a light grey border around the screenshot area: 1px solid #eee; to define the space better.
- Each thumbnail should have a border on them as well.
- Add a better defined 'next' and 'previous' states on hover. In the mockup above, on hover, a whole bar appears indicating the click area. I think this is helpful.
After these changes, let's review this again.

This ticket was mentioned in Slack in #meta by tellyworth. View the logs.
8 years ago
#57
 @
@
8 years ago
- Resolution fixed deleted
- Status changed from closed to reopened
I pre-emptively closed this. My commit should take care of a lot, but I'm re-opening because there are a few things not yet fixed.
- The height change animation.
- Thumbnails being the same square size.
The new changes can be seen here: https://wordpress.org/plugins-wp/jetpack/?react

This ticket was mentioned in Slack in #meta by tellyworth. View the logs.
8 years ago
#63
follow-up:
↓ 64
 @
@
8 years ago
Independent feedback (above) continues to be that we (developers, users) prefer a vertical line of screenshots which can be viewed and clicked on easily. Lightbox solves the problems of sliders (jumping height around, jamming images into too small a space).
Why are not Mark, Konstantin and Samuel listening to feedback?
Really it feels like the Lisbon Treaty. We have to vote again and again until we vote yes. It's not going unnoticed.
I'm frustrated to see Mark work so hard on something which is not broken, instead of on something which could really benefit users like an intuitive interface for advanced search of the plugin directory.
#64
in reply to:
↑ 63
 @
@
8 years ago
Replying to FolioVision:
Why are not Mark, Konstantin and Samuel listening to feedback?
We absolutely are listening to feedback. Plugin developers are not the only users here; we are seeking feedback also from plugin users.
We will continue to improve the screenshots section in response to feedback and data. I am 100% open to removing the React viewer entirely if that's what feedback tells us is best.
#65
 @
@
8 years ago
- Resolution set to fixed
- Status changed from reopened to closed
Closing this general ticket. Further enhancements and bug reports for the screenshots section should go in new tickets.
#66
follow-up:
↓ 67
 @
@
8 years ago
@tellyworth where is this user feedback documented? I've only seen a couple user tests and they didn't touch on screenshots.
#67
in reply to:
↑ 66
 @
@
8 years ago
Replying to jb510:
@tellyworth where is this user feedback documented? I've only seen a couple user tests and they didn't touch on screenshots.
We don't have it yet. We'll be inviting further feedback as soon as we can.
#68
 @
@
8 years ago
- Milestone Plugin Directory v3 - M9 deleted
Milestone Plugin Directory v3 - M9 deleted

We need to consider that this design will be retrofitted onto thousands of plugins with existing screenshots that won't fit so neatly into a fixed-height slider. Many of those screenshots were added with little thought given to aspect ratio because of the freedom offered by the single-column stacked layout in the existing screenshots tab.
Look at the following examples and imagine trying to squeeze the taller screenshots into the fixed-height slider shown in the mockup:
https://wordpress.org/plugins/wordpress-seo/screenshots/
https://wordpress.org/plugins/advanced-custom-fields/screenshots/
I'm concerned that this slider/thumbnail approach is not flexible enough to handle the myriad of aspect ratios that will be thrown at it. In many cases the screenshot will be useless until it is fully expanded, and these challenges will only get worse when you consider responsive design for mobile.
In contrast, the single-column stacked layout allows the reader to glean the info they need simply by scrolling. Aspect ratio is a non-issue and the screenshots are often large enough by default that they rarely need expanded to full size. That type of layout is also naturally responsive. It just works.
Is it too late to bring back the idea of a tabbed interface that allows the screenshots to flow vertically in the single-column layout as they always have?