#3377 closed enhancement (fixed)
Sync Coding Standards content from GitHub to DevHub
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | Priority: | normal | |
| Component: | Developer Hub | Keywords: | has-ui-feedback has-screenshots |
| Cc: |
Description
Via https://github.com/WordPress-Coding-Standards/WordPress-Coding-Standards/issues/1269
Following in the footsteps of the wp-cli and REST API projects having documentation sync'd from GitHub to DevHub this ticket is to add a new "Coding Standards" section to https://developer.wordpress.org/
Currently, WordPress' Coding Standards documentation lives on the make/core handbook
WordPress' Coding Standards are not just for Core, plugins, and themes use them, as does the upcoming Tide project, by moving the Coding Standards to a dedicated section on DevHub this allows the plugin and theme handbooks to also link to and reference this documentation.
Previously in #2968 DevHub was updated to support the importing of the REST API docs from GitHub, the patche/s in this ticket build on the changes introduced in that ticket.
The goal is to have the markdown files at https://github.com/WordPress-Coding-Standards/docs imported into a new DevHub "Coding Standards" section at https://developer.wordpress.org/coding-standards
Attachments (4)
Change History (31)
#2
in reply to:
↑ 1
;
follow-up:
↓ 3
 @
@
8 years ago
Replying to netweb:
Patch meta-3377.patch SVN copies the
/inc/rest-api.phpfile added in [5992] toinc/coding-standards.phpwith the proprosed changes for this ticket.
I think the file reference in functions.php needs updating to coding-standards.php.
#3
in reply to:
↑ 2
 @
@
8 years ago
Replying to GaryJ:
I think the file reference in
functions.phpneeds updating tocoding-standards.php.
Good catch, fixed in https://meta.trac.wordpress.org/attachment/ticket/3377/meta-3377.2.patch
#4
 @
@
8 years ago
Adding subsections that way doesn't seem very scalable.
@mapk Do you have thoughts on how best to accommodate new sections??
#5
follow-up:
↓ 12
 @
@
8 years ago
- Keywords ui-feedback has-screenshots added
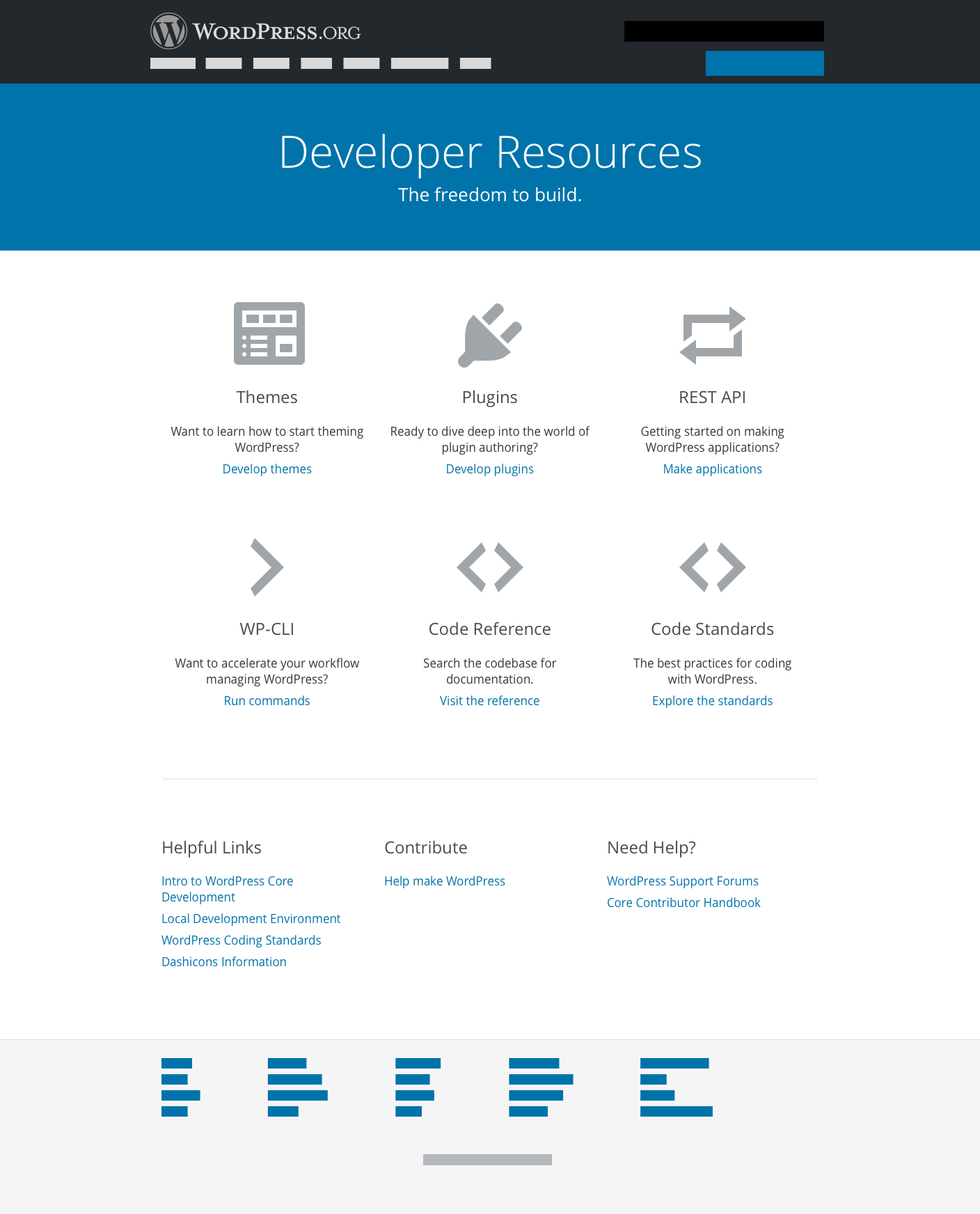
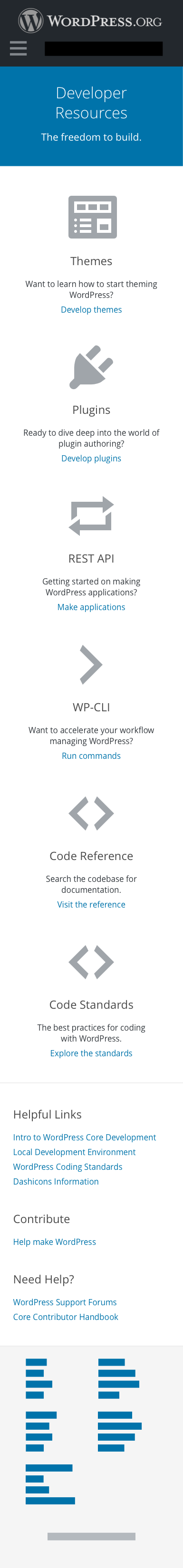
While we're working on this page, it might be a good time to implement some of the new design styles if possible. Is this something we can do?
FEEDBACK
- Do the two "Coding" modules need to be styled differently than the others? If so, why?
- Are these all the accepted icons that represent each category? I haven't changed them from the original, but I always thought "themes" was the paintbrush. Should each of these icons match what's being displayed on https://make.wordpress.org/ ?
#6
follow-up:
↓ 7
 @
@
8 years ago
I'd agree with the icons matching those on make.wordpress.org where possible.
The Code Reference being the <> makes sense, since that's code reference about Core (which has <> icon on make.wordpress.org).
I'd like to see the Code Standards have its own icon. Since they are code standards for the whole community (Plugins, Themes and Core), I don't think having the same icon as just Core (<>) makes sense. Also, the angular brackets tend to be delimiters in HTML, but the current CS is more about PHP, and to a lesser extent, JS and CSS. As yet, there is no dashicon specifically marked as representing CS/WPCS.
#7
in reply to:
↑ 6
 @
@
8 years ago
Replying to GaryJ:
I'd agree with the icons matching those on make.wordpress.org where possible.
Excellent.
I'd like to see the Code Standards have its own icon.
There's a Design meeting today, I'll add it to the agenda. Maybe we can get one made.

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
8 years ago
#9
follow-up:
↓ 11
 @
@
8 years ago
- Keywords has-ui-feedback added; ui-feedback removed
@mapk brought this up in our design meeting today... I am currently editing dashicons and will gladly create the Code Standards icon.
@GaryJ - do you want to reach out to me to articulate what works best?
Woot!! I believe there was also a request I saw in GitHub for an icon that Gutenberg team needs that features brackets like this: [ ] .....
I'd like to build/design all of the current icons being requested next week for us. Gathering a list.... -thank you

This ticket was mentioned in Slack in #core-coding-standards by garyj. View the logs.
8 years ago
#11
in reply to:
↑ 9
 @
@
8 years ago
Replying to cathibosco1:
@mapk brought this up in our design meeting today... I am currently editing dashicons and will gladly create the Code Standards icon.
@GaryJ - do you want to reach out to me to articulate what works best?
Woot!! I believe there was also a request I saw in GitHub for an icon that Gutenberg team needs that features brackets like this: [ ] .....
I'd like to build/design all of the current icons being requested next week for us. Gathering a list.... -thank you
Awesome, there's an ongoing discussion on WPCS for a new icon here:
https://github.com/WordPress-Coding-Standards/WordPress-Coding-Standards/issues/540
#12
in reply to:
↑ 5
 @
@
8 years ago
Replying to mapk:
While we're working on this page, it might be a good time to implement some of the new design styles if possible. Is this something we can do?
Sure, thanks for the mockups, any design not mine is better design ;)
#13
follow-up:
↓ 17
 @
@
8 years ago
Just attached the design @cathibosco1 created and posted on the #dashicons-design slack channel. I'll add it to the dashicons for 5.0 list unless anyone has comments.

This ticket was mentioned in Slack in #core-coding-standards by netweb. View the logs.
8 years ago

This ticket was mentioned in Slack in #meta by coffee2code. View the logs.
8 years ago
#17
in reply to:
↑ 13
 @
@
8 years ago
Replying to EmpireOfLight:
Just attached the design @cathibosco1 created and posted on the #dashicons-design slack channel. I'll add it to the dashicons for 5.0 list unless anyone has comments.
Refined - working with the template - it is a in a final format now. https://d.pr/i/7OSVR6
I added the .svg and .ai to the design trello board https://trello.com/c/Su0sTmFm/52-new-wpcs-icon

This ticket was mentioned in Slack in #core-coding-standards by netweb. View the logs.
8 years ago

This ticket was mentioned in Slack in #design-dashicons by cathibosco. View the logs.
8 years ago

This ticket was mentioned in Slack in #meta by netweb. View the logs.
7 years ago

This ticket was mentioned in Slack in #docs by coffee2code. View the logs.
7 years ago
#26
 @
@
7 years ago
- Owner set to coffee2code
- Resolution set to fixed
- Status changed from new to closed
In 8687:


Patch meta-3377.patch SVN copies the
/inc/rest-api.phpfile added in [5992] toinc/coding-standards.phpwith the proprosed changes for this ticket.The patch currently doesn't include adding the new "coding standards" section on https://developer.wordpress.org
A patch should be added for this by adding to the appropriate section to /wporg-developer/page-home-landing.php once a design has been finalised.
I had two thoughts for adding the new "coding standards" section on https://developer.wordpress.org
or
or