#3996 closed defect (bug) (fixed)
Add chevron to support menu to indicate submenu
| Reported by: |
|
Owned by: | |
|---|---|---|---|
| Milestone: | Priority: | normal | |
| Component: | General | Keywords: | |
| Cc: |
Description (last modified by )
Attachments (1)
Change History (10)
#4
 @
@
7 years ago
We aren't adding more things to the Support drop down and, in fact, want to remove it entirely. There are some design changes we can make on /support/ in the not-too-distant future to showcase devhub.
Now that HelpHub has been deployed to https://wordpress.org/support/ removing the codex link from the dropdown would be more appropriate.
#5
 @
@
7 years ago
- Keywords ui-feedback 2nd-opinion close added
I'm not totally convinced this is needed, it seems to just add visual clutter to me.
Attempting to access Support quickly reveals the options here, I can't imagine a scenario where someone is looking for something and doesn't consider Support as being the option they want for Documentation (which is actually User Documentation, not Developer docs)
#6
follow-up:
↓ 8
 @
@
7 years ago
- Keywords close removed
Over time, the official bundled themes have established best practices for the navigation menus. I'd like to propose .org to not deviate from the research and implementations done for the bundled themes and embrace their best practices.
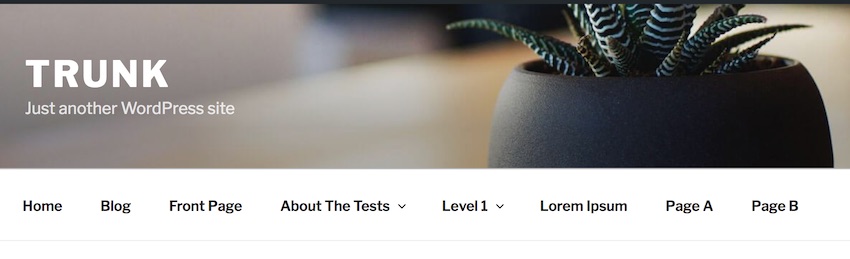
Twenty Seventeen, for example, does use an arrow for menu items with sub menus:
The arrow adds useful information for users. This item works differently from the other ones, it also has a different semantics. While the semantics is communicated (for free) with the nested lists, there should also be something to communicate the same information visually.
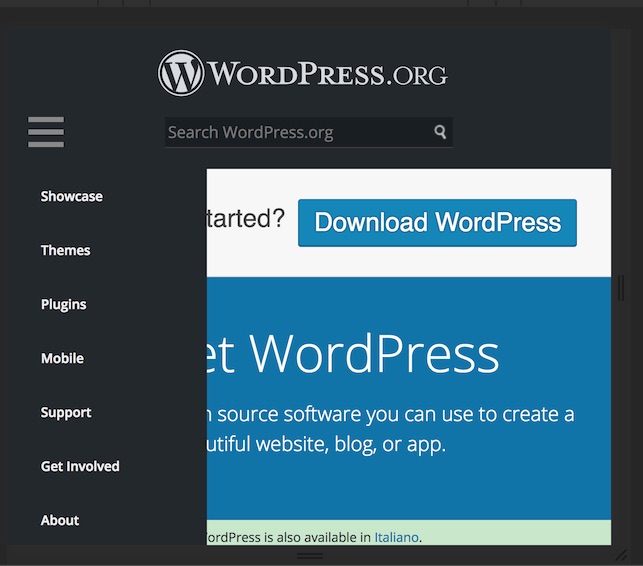
Also, on mobile Twenty Seventeen uses a button to expand the sub menu. Instead, .org doesn't have anything: on mobile, the menu doesn't even give the ability to directly access the sub items:
Lastly, I'd like to recommend to remove all the title attribute used on the menu items, for the same reasons why in the last years WordPress has been removing title attributes in the admin. See all the work done: https://core.trac.wordpress.org/query?keywords=~title-attribute and see the main ticket https://core.trac.wordpress.org/ticket/24766
Title attributes are really something that belongs to the past. They're available only to mouse users. Screen reader users may get the title attributes (depending also from the verbosity setting they set in their screen reader) and all that text adds a terrible noise, often to communicate not so relevant information.
For example, I'm not sure what kind of relevant information a sentence like "Come here for the latest scoop." adds to the menu item "Blog".
The general rule we, as accessibility team, recommend is:
- if the title attribute adds relevant information: consider to make it available to all users, putting in plain text somewhere in the UI
- if the title attribute doesn't add any relevant information: consider to just remove it
Overall, I'd tend to think the .org menu needs some improvements. I'd propose to consider to not close this ticket and start from here to make the menu embrace the best practices WordPress itself (the software) adopts.
#7
 @
@
7 years ago
- Summary changed from Add chevron to indicate submenu to Add chevron to support menu to indicate submenu
Related: #4041 Point Documentation link from support dropdown to HelpHub
#8
in reply to:
↑ 6
 @
@
6 years ago
- Keywords ui-feedback 2nd-opinion removed
- Resolution set to fixed
- Status changed from new to closed
Closing this as this was resolved in #4041 and there is no longer a dropdown menu:
Fixed in [14756-dotorg].
The link URL was changed as suggested, and also moved to be the first link in the submenu.
p.s. @afercia Can you create a new ticket for the title attributes changes you're seeking please



Screenshot