Opened 6 years ago
Last modified 9 months ago
#4121 new defect (bug)
Proposal to change the headings hierarchy in the Blog section
| Reported by: |
|
Owned by: | |
|---|---|---|---|
| Milestone: | Priority: | normal | |
| Component: | WordPress.org Site | Keywords: | headings-hierarchy |
| Cc: |
Description
Splitting this out from #4110.
The headings hierarchy in the Blog section has room for improvements for better SEO and accessibility:
As mentioned in #4112 the logo shouldn't be a h1. This page should have a main h1 that identifies the main topic of the page. Suggested: "Blog archive".
More importantly, as for the case of the Make blogs, this page suffers from a problem which is present also in the bundled themes. In the archive pages, the post titles should be h2, while in the single post page, the post title should be h1. See also #4119.
Basically:
- each post title shouldn't be a
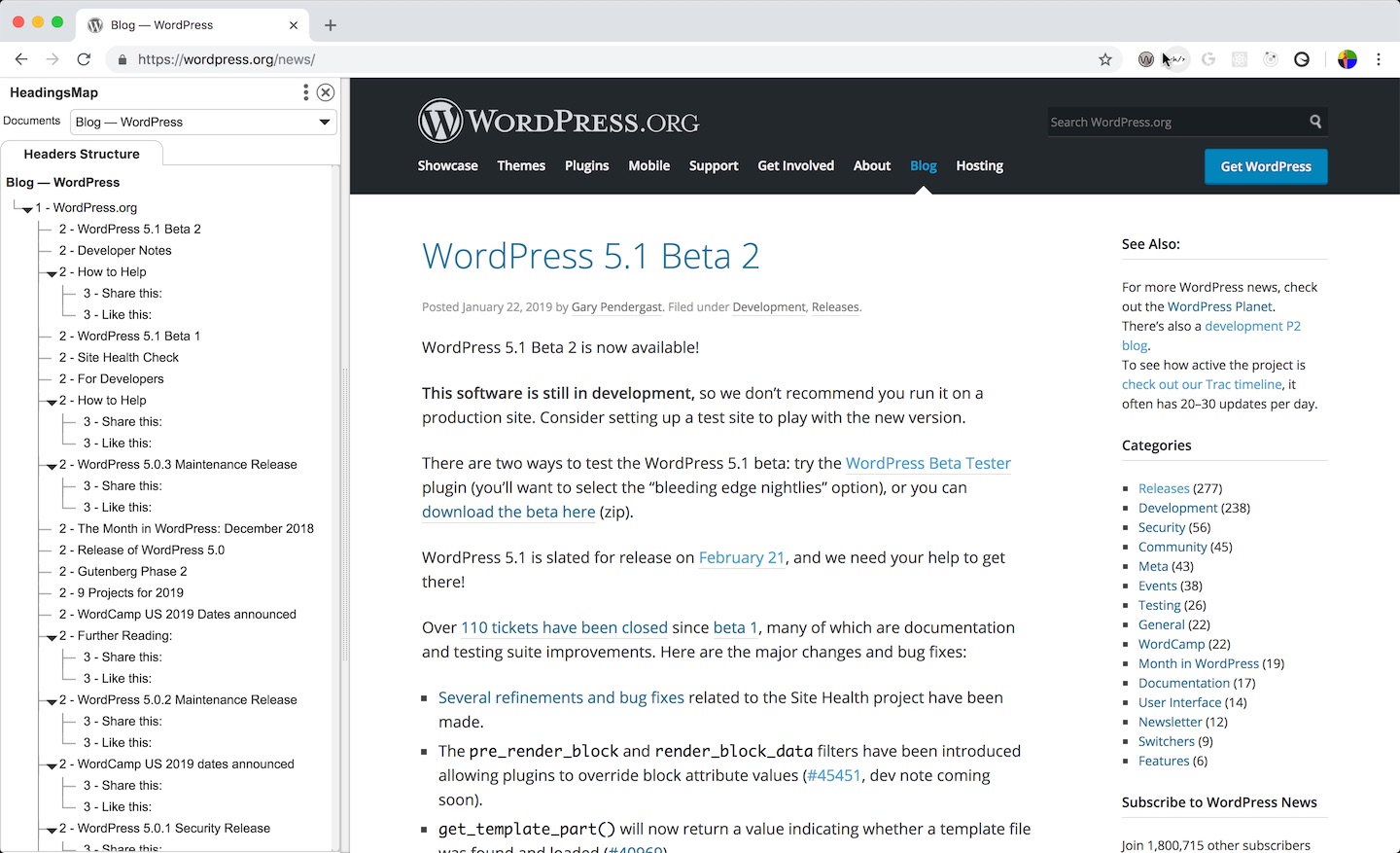
h2: given the current headings structure (see screenshot above), it's impossible to understand whichh2are post titles and which ones come from the post content - search engines crawlers and screen reader users can't understand which headings represent the post titles
- it's impossible to change the headings from the posts content "on the fly" and bump them up one level automatically only in the archive page
- in the single post page, the post title needs to stay as
h1and the headings in the content need to have a correct hierarchy starting fromh2 - in the archive page, one option could be making the post titles
h2and displaying only the post excerpts and not the entire posts
Social sharing and sidebar headings:
At the end of the headings list the headings used for the social sharing and the ones used in the sidebar have an incorrect hierarchy, currently:
2 Further Reading:
3 Share this:
3 Like this:
4 See Also:
4 Categories
4 Subscribe to WordPress News
Where "Further Reading:" is the last heading in the last post in the current archive. This hierarchy is clearly incorrect because neither the social headings or the sidebar ones are logically sub-headings of "Further Reading:".
Suggested change (not perfect, but better):
2 Social sharing 3 Share this: (output by sharedaddy so I guess it can't be changed) 3 Like this: (output by sharedaddy so I guess it can't be changed) 2 See Also: 2 Categories 2 Subscribe to WordPress News
Single post page:
For example: https://wordpress.org/news/2019/01/wordpress-5-1-beta-2/
- the logo shouldn't be a
h1 - the post title should be the only
h1in the page - post authors should use a correct headings hierarchy in their content starting with
h1headings, which is made easier with Gutenberg - the social sharing headings, the "Post navigation" heading (visually hidden with
screen-reader-text), and the sidebar headings have an incorrect hierarchy, much like in the archive page. Currently:
2 How to Help
3 Share this: (output by sharedaddy so I guess it can't be changed)
3 Like this: (output by sharedaddy so I guess it can't be changed)
2 Post navigation
4 See Also:
4 Categories
4 Subscribe to WordPress News
Where "How to Help" is the last heading in the example post content. Suggested change:
2 Social sharing 3 Share this: 3 Like this: 2 Post navigation 2 See Also: 2 Categories 2 Subscribe to WordPress News
Please consider there are other pages in the Blog section (the categories ones for example). A complete analysis is out of the scope of this ticket. However, these are general guidelines that should be applied everywhere.
Change History (5)

This ticket was mentioned in Slack in #meta by tellyworth. View the logs.
4 years ago
#5
 @
@
9 months ago
After the Redesign of the WordPress site, Here are some pointers on issues.
1) News Pages issues - solved
- Only 1 h1 tag: News
- hierarchy Heading
- Post list titles: h3
2) Single post issues - solved
- Only 1 h1 - post title
- hierarchy Heading
- Share this heading: h3
3) Category page issues - Not solved
- Two h1 tag . One is at the top breadcrumb bar, and the second one has the big first letter visible on the left.
- Post list titles: h2 ( needs to be h3 )
4) All Posts page issues - Not solved
- Two h1 tag. One is "All Posts" - visible. Another is "Search Results" - Hidden. It is supposed to have only one h1 based on the page. I'm not sure if its an issue with the block itself.
- Post list titles: h2 ( needs to be h3 )

What about using this structure found on w3c.org (https://www.w3.org/TR/2011/WD-html5-author-20110809/the-article-element.html)? We could wrap each post in an
<article>tag with its own<h1>.Pull from w3c article: